Gihub&Hugo搭建静态博客

Page content
作为非常受欢迎的开源静态站点生成器之一,Hugo兼速度与灵活性并存,而Github的存在又让blog搭建变成了几近0成本的可能。今天我们就来以Mac环境为例讲一讲如何利用俩者来快速搭建一个静态Blog。且编写风格为Markdown。
Hugo站点创建
软件安装
brew install hugo
初始化
我们通过如下命令新建名为[site_name]的站点
hugo new site [site_name]
在成功创建后我们会看到如下提示。

cd [site_name]
git clone https://github.com/vimux/mainroad themes/mainroad
hugo server --buildDrafts --theme=mainroad

案例生成
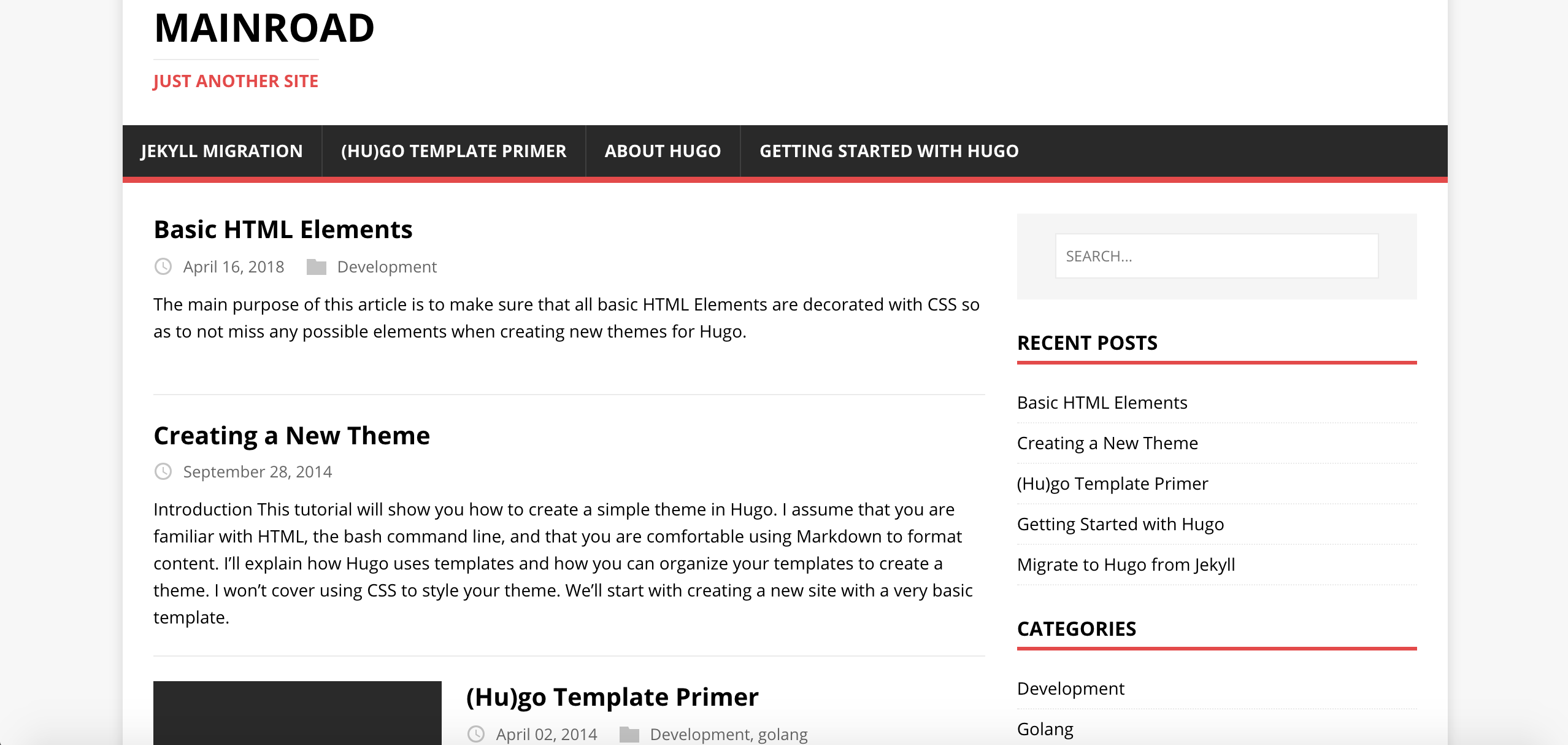
为了看到实际效果,我们将mainroad中的案例站点复制到content中来演示。
cp -r themes/mainroad/exampleSite/content/* ./content/
cat themes/mainroad/exampleSite/config.toml > ./config.toml
hugo server --buildDrafts --theme=mainroad
最后,刷新界面。

Gihhub部署
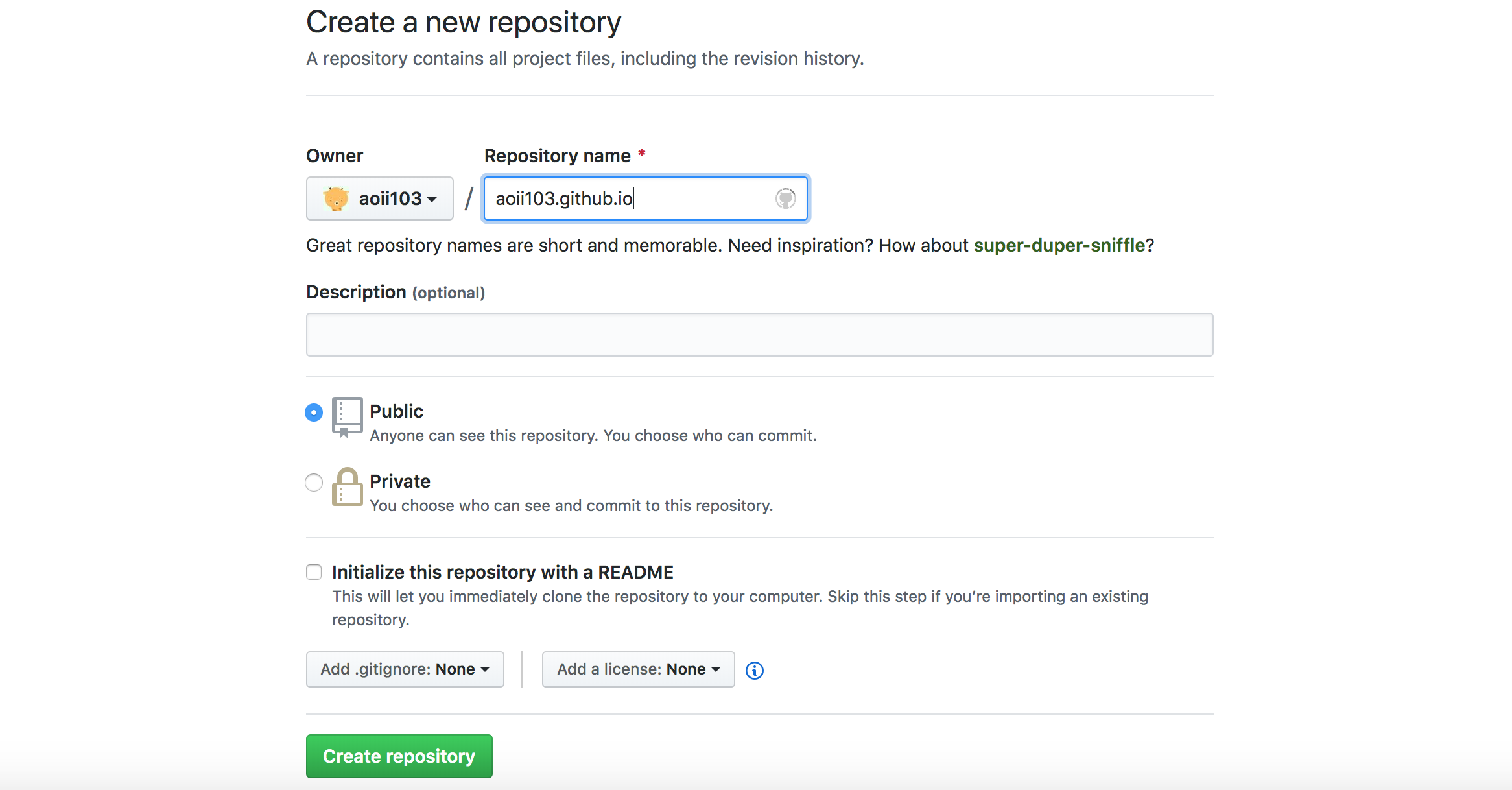
新建项目
接下来我们将在Github上新建一个项目作为静态站点容器。项目名称为 xxx.github.io 其中xxx需为用户名,其他不用管。

生成站点
运行如下命令会生成静态站点文件夹,baseUrl为项目的未来静态博客的实际地址。
hugo --baseUrl="https://xxx.github.io/" --theme=mainroad
推送上传
然后我们进入到目录并将文件夹推送到远端。
cd public
git init
git add .
git commit -m "init"
git remote add origin https://github.com/xxx/xxx.github.io.git
git push --set-upstream origin master
这里拿自己的站点做一个案例,我们访问https://aoii103.github.io/

配置说明
hugo配置文件可参考相关theme中的exampleSite/config.toml
更多新建文章等操作可参考 hugo --help
